0. 前言
在任何程式開發中,註解和紀錄 (Logging) 是極為重要的工具。它們可以提高代碼的可讀性和可維護性,並助於測試和監控運行狀況。掌握如何正確使用這些工具是每個開發者應該具備的基本技能。
1. 重點
2. 內容
2.1. 註解
在許多情況下我們需要紀錄或解釋程式碼的用意,此時註解就是最基礎的概念。在 JS 與 Java 類似使用以下兩種格式。那普遍來說多行註解主要用於開頭介紹整個程式或標記使用到的變數,單行註解仍是主流。
2.1.1. 單行註解
正如其名其是針對單行進行利用,可以放在開頭或尾段,在 // 之後的都會被視作註解。
// Example 1
console.log("Hello World"); // Hello World2.1.2. 多行註解
多行註解只能形成完整的區塊,利用 /* … */ 進行包裝。不過普遍為了好看,我們會多加個 * 號。
/* Hello World
*
* /2.2. 紀錄 ( Logging )
進行 Logging 有助於了解程式的執行情況及進行性能分析。我們這邊特地用瀏覽器的 console 工具進行更完善的呈現,請執行以下的 HTML 檔案。
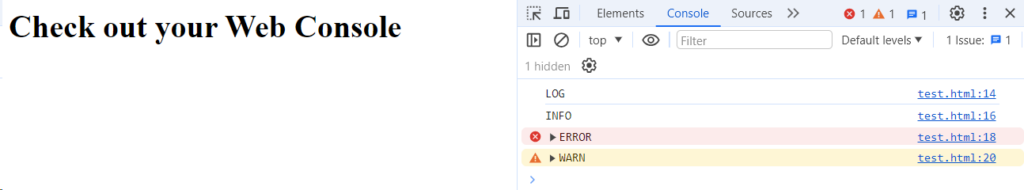
範例 1: LOG and ERROR
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Console Log and Error</title>
</head>
<body>
<h1>Check out your Web Console</h1>
<script>
console.log("LOG");
console.info("INFO");
console.error("ERROR");
console.warn("WARN")
console.debug("DEBUG");
</script>
</body>
</html>它們具有不同的階級與風格,通常 debug 則需要開啟特殊設定才能夠被看見。而在 Firefox 瀏覽器 .info() 會另外帶有 ” i ” 的標籤。

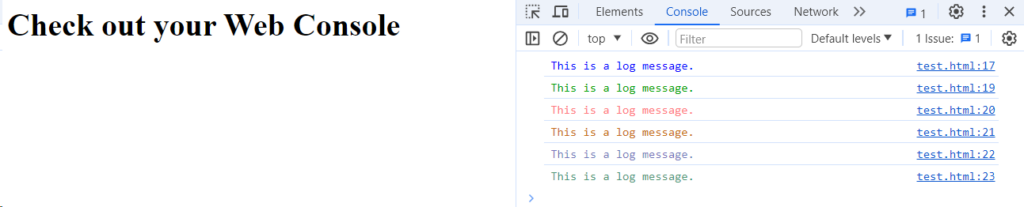
但如果 logging 全都同樣顏色,很難看出想要的重點。因此在未來的網頁示範中,我們則會用上以下進階的語法進一步配色。底下的 %c 是呼叫 console API 並利用 CSS 進行風格設定。詳細的配色格式可見此【參考文件】。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Console Log and Error</title>
</head>
<body>
<h1>Check out your Web Console</h1>
<script>
// Using color name
console.log("%c This is a log message.", "color: blue; ");
// Using color code
console.log("%c This is a log message.", "color: #00a400; ");
console.log("%c This is a log message.", "color: rgb(255, 122, 127); ");
console.log("%c This is a log message.", "color: hsl(30deg 82% 43%); ");
console.log("%c This is a log message.", "color: hsla(237deg 74% 33% / 61%); ");
console.log("%c This is a log message.", "color: hwb(152deg 0% 58% / 70%); ");
</script>
</body>
</html>
3. 後話
註解和紀錄是維護質量和系統測試的利器。
在接下來的章節中,我們將探討 JavaScript 中的變數與函式,這兩個基本概念是構建複雜應用程式的基石。透過深入理解變數和函式的用法,我們將能夠更加靈活和高效編寫代碼。
4. 參考
[1] Console API — MDN Web Docs
https://developer.mozilla.org/en-US/docs/Web/API/console
[2] How to Add Colors to JavaScript Console Outputs — Geeks for Geeks
https://www.geeksforgeeks.org/how-to-add-colors-to-javascript-console-outputs/