0. 前言
陣列是一種有序的集合,能夠存放任意數量的元素,並提供許多方便的操作方法。
本文將介紹陣列的基本概念、操作方法以及常見的應用場景。
1. 重點
2. 內容
2.1. 定義新陣列
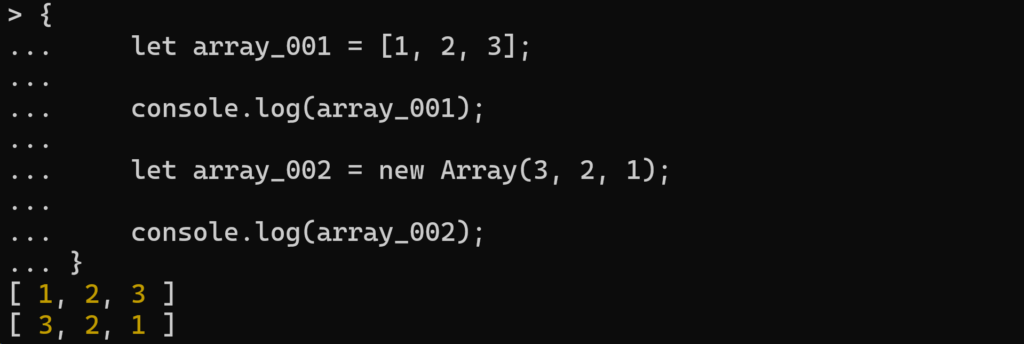
要初始化並定義陣列你可以直接透過 [ ] 符號包住物件,或者利用 Array 函數進行建立。
{
let array_001 = [1, 2, 3];
console.log(array_001);
let array_002 = new Array(3, 2, 1);
console.log(array_002);
}
2.2. 新增與刪除
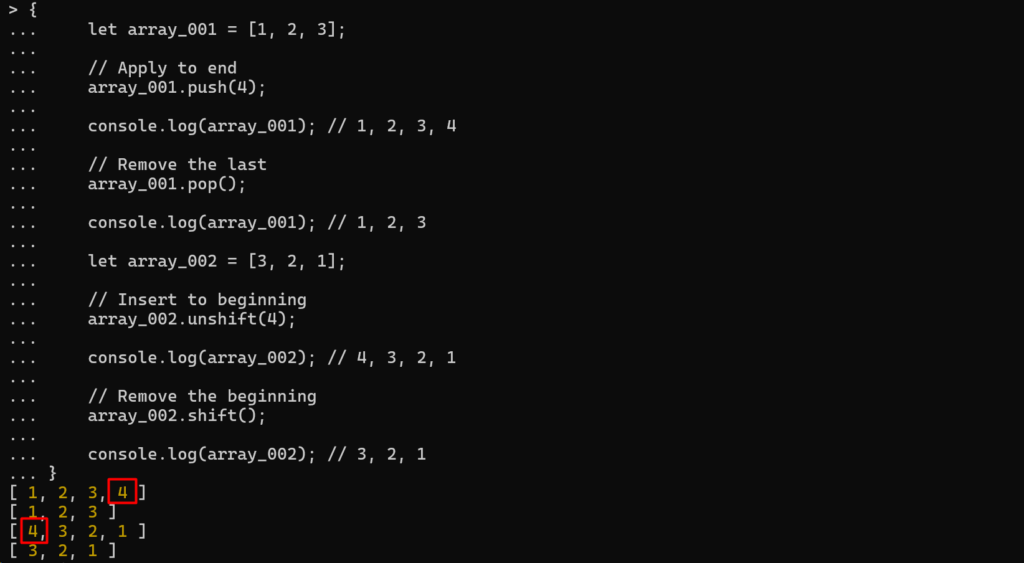
在 JS 中極為特殊的是,其早就設定好從開頭或尾巴處理,相當於 queue 與 stake 的功能。不用再自己平移陣列中的所有物件。
{
let array_001 = [1, 2, 3];
// Apply to end
array_001.push(4);
console.log(array_001); // 1, 2, 3, 4
// Remove the last
array_001.pop();
console.log(array_001); // 1, 2, 3
let array_002 = [3, 2, 1];
// Insert to beginning
array_002.unshift(4);
console.log(array_002); // 4, 3, 2, 1
// Remove the beginning
array_002.shift();
console.log(array_002); // 3, 2, 1
}
2.3. 訪問與修改
在前面的步驟我們都只有將資料寫入,那我們又該如何取出並編輯呢?
2.3.1. 順序欄位
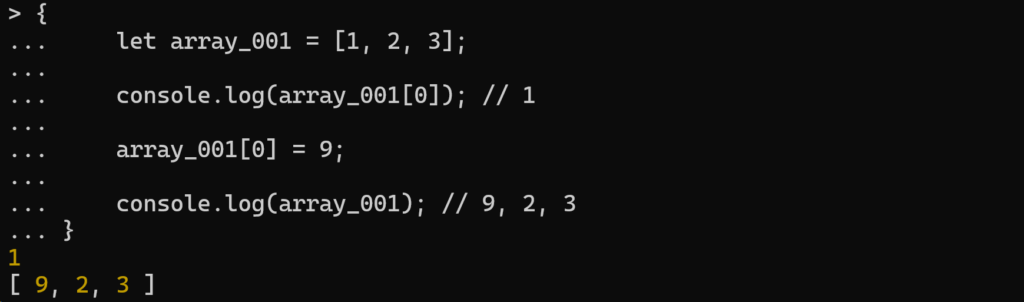
最簡單暴力的方法只要依照陣列的欄位指標進行操作即可。
{
let array_001 = [1, 2, 3];
console.log(array_001[0]); // 1
array_001[0] = 9;
console.log(array_001); // 9, 2, 3
}
2.3.2. 搜尋欄位
但在資料格式不確定的情況下,利用寫死的欄位順序事後往往要大修改且不得調整。此時我們就可以依照內建的搜尋辦法進行,就算表格欄位替換位置也不會影響架構。
範例 1: 回傳欄位 — indexOf 系列
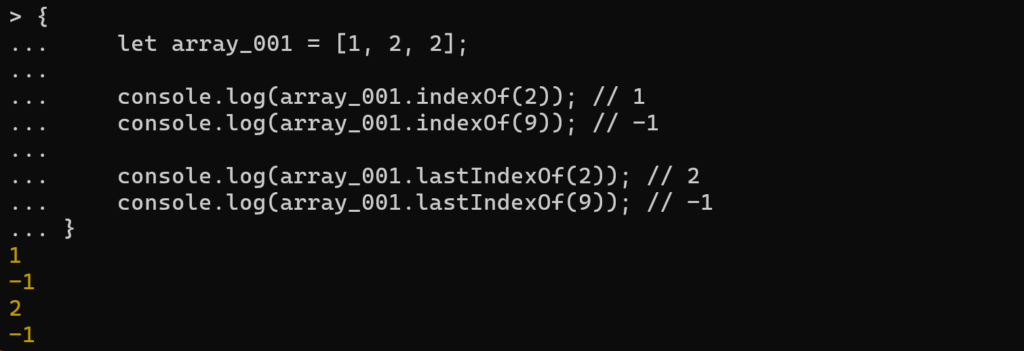
indexOf 系列會搜尋陣列中看到的單筆目標資料,並回傳其欄位資訊,若沒有結果則會回傳 -1 。
{
let array_001 = [1, 2, 2];
console.log(array_001.indexOf(2)); // 1
console.log(array_001.indexOf(9)); // -1
console.log(array_001.lastIndexOf(2)); // 2
console.log(array_001.lastIndexOf(9)); // -1
}
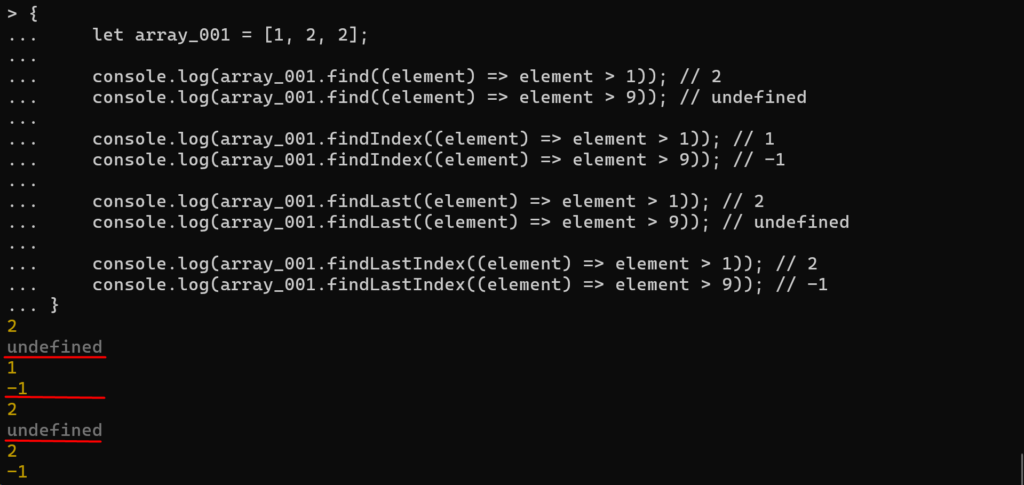
範例 2: 條件搜尋 — find 與 findIndex 系列
然而利用前述方法,我們可能需要進行二次處理透過 filter () 塞選出單筆結果,不如一開始就用條件搜尋。要注意的是兩個系列同樣只回傳第一筆數值,除 find 無結果時回傳 undefined ,findIndex 都是回傳 -1 。
{
let array_001 = [1, 2, 2];
console.log(array_001.find((element) => element > 1)); // 2
console.log(array_001.find((element) => element > 9)); // undefined
console.log(array_001.findIndex((element) => element > 1)); // 1
console.log(array_001.findIndex((element) => element > 9)); // -1
console.log(array_001.findLast((element) => element > 1)); // 2
console.log(array_001.findLast((element) => element > 9)); // undefined
console.log(array_001.findLastIndex((element) => element > 1)); // 2
console.log(array_001.findLastIndex((element) => element > 9)); // -1
}
範例 3: 回傳布林 — includes()
我們除了能依靠 indexOf() === -1 判斷陣列中是否有目標資料外,也能透過 includes() 方法回傳布林值。
{
let array_001 = [1, 2, 2];
console.log(array_001.includes(2)); // true
console.log(array_001.includes(9)); // false
}
2.4. 重新排列
在多數時候為了方便我們需要將資料重新按順序排好,此時主要常用以下功能。
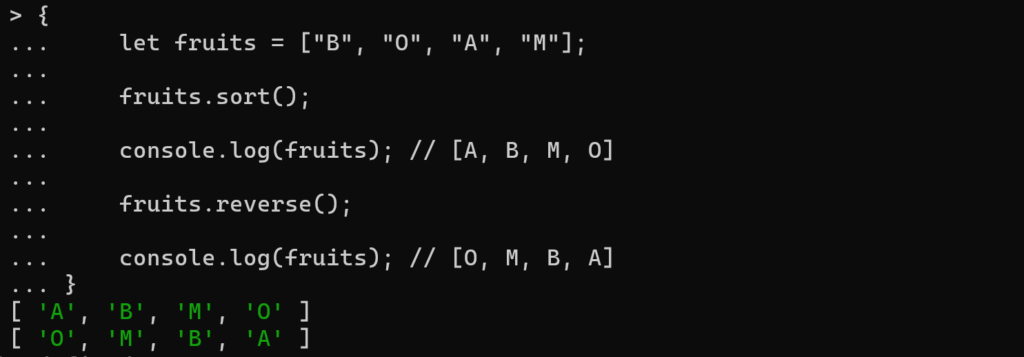
範例 1: 同陣列排列
以下示範最基本的排序,會依照字母排序。
{
let fruits = ["B", "O", "A", "M"];
fruits.sort();
console.log(fruits); // [A, B, M, O]
fruits.reverse();
console.log(fruits); // [O, M, B, A]
}
但這種排列方式有需多問題,首先是數字也是依照首個位數進行排序,如範例 11, 15 比 2 還早出現。
{
let numbers = [9, 11, 15, 2];
numbers.sort();
console.log(numbers); // [11, 15, 2, 9]
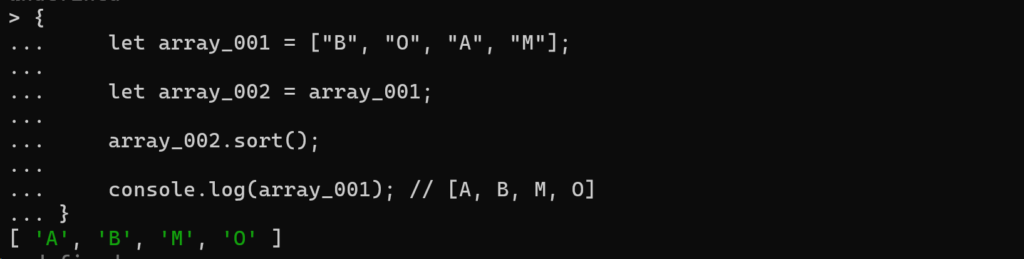
}再來是由於變數是指向相同的緩存位置,所以資料會是連動的。
{
let array_001 = ["B", "O", "A", "M"];
let array_002 = array_001;
array_002.sort();
console.log(array_001); // [A, B, M, O]
}
範例 2: 新陣列排列
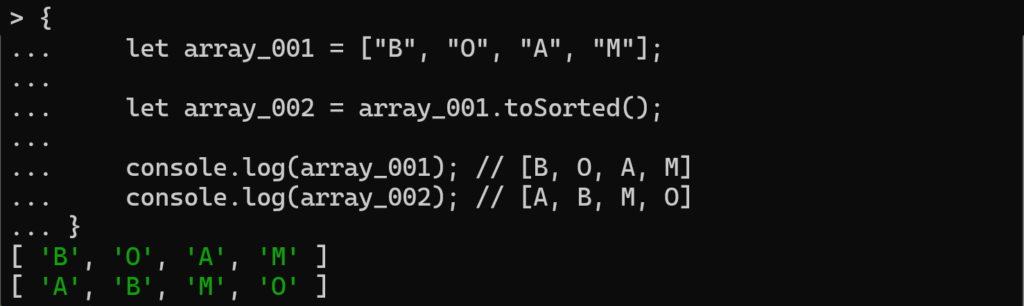
那為了解決相同儲存位置的問題,後來又引入了 toSorted() 與 toReversed() 兩種方法。但由於這是在 ES2023 新增的全新功能,Node JS 需要 20+ 以上的版本才能使用,而普遍的瀏覽器已支援。
{
let array_001 = ["B", "O", "A", "M"];
let array_002 = array_001.toSorted();
console.log(array_001); // [B, O, A, M]
console.log(array_002); // [A, B, M, O]
}
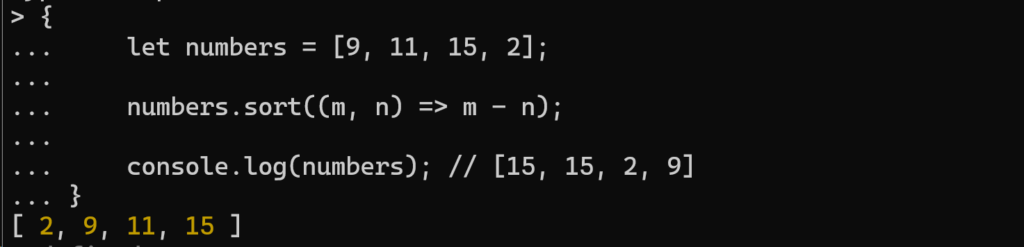
範例 3: 數字排列
前面我們提到,其所排列的方式是字母順序,針對數字的排列我們則需要依靠比較函式。
{
let numbers = [9, 11, 15, 2];
numbers.sort((m, n) => m - n);
console.log(numbers); // [2, 9, 11, 15]
}
3. 後話
在這篇我們先簡單介紹如何的編輯與搜尋陣列的內容,那在下篇我們則會以陣列的迴圈陳述與合併方式做詳細介紹。
4. 參考
[1] JS Array Search — W3 Schools
https://www.w3schools.com/js/js_array_search.asp
[2] JS Array Sort — W3 Schools
https://www.w3schools.com/js/js_array_sort.asp