0. 前言
你是否好奇過為何有些地圖如此真實,冒險地圖如何做出特出的道具模型?這些東西都離不開材質包。
材質包不僅僅改變遊戲觀感,還可以製作超出原版的客製化內容。
那具體如何製作就看後續的教學吧,我們此篇會先以加入 2D 圖像進行展示。
1. 重點
2. 內容
2.1. 材質包的架構
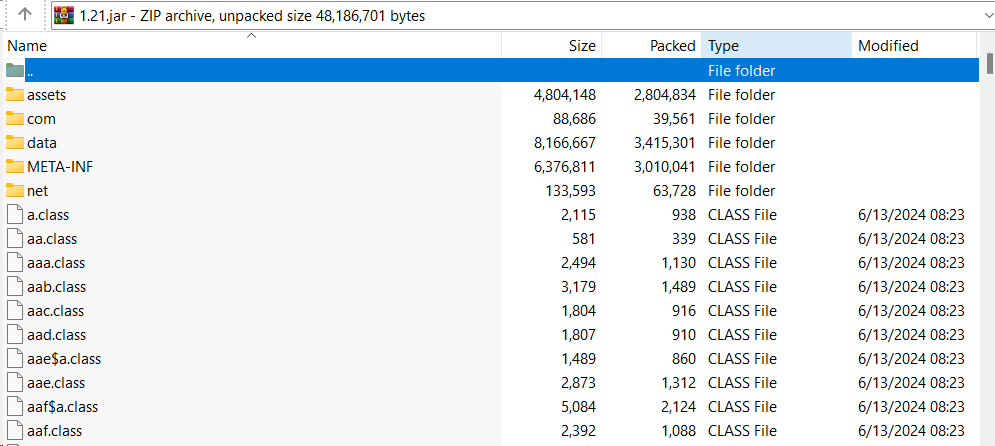
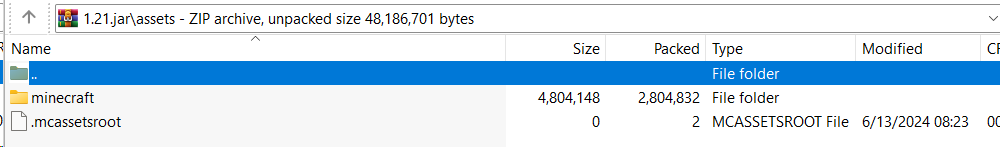
我們進到 Minecraft 資料夾之中,首先看到 versions 並選擇某版本的 JAR 檔進行檢視。這份檔案不僅僅包含材質,還涉及遊戲的運作邏輯,但我們今天只看 assets 資料夾。

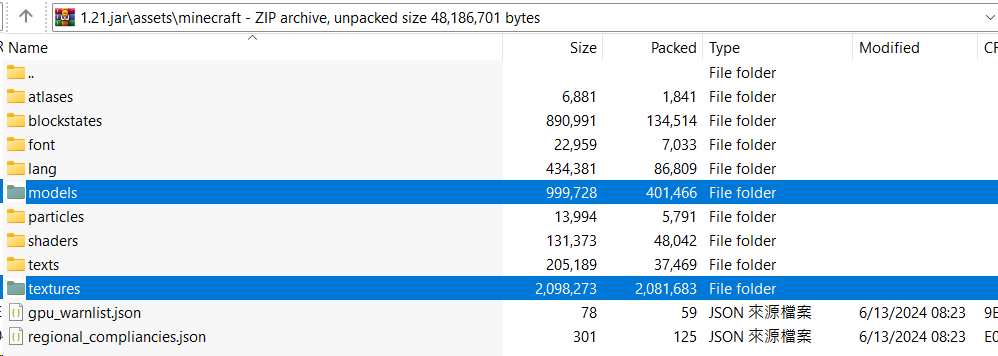
材質包的基本架構與 assets 幾乎一致,而要覆蓋原版內容就要放在 minecraft 目錄中。

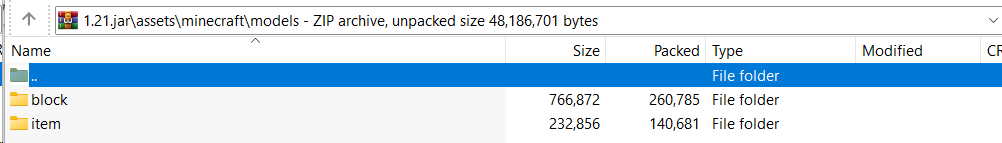
我們所常用的會是 models (模型) 與 textures (材質) 。

內部共通的基礎有 block (方塊) 與 item (道具) 兩種。

那我們進入到 item 會看到很多的檔案,那由於我們主題是煉金我研究後選用[蜂蜜瓶]進行製作 ,我們先看看它的樣貌。必要會有 parent (分類) 以及 textures (材質),但要注意的是不同物質可能會有更多層的 textures,比如藥水就有兩層,而頭顱則還有個 template 進行判斷處理。
2.2. 材質包製作
我們進到 Minecraft 資料夾找到 resourcepacks,內部可以讀取的形式為 zip 或資料夾,那我們就先建立一個新的資料夾叫 alchemica-course 。

我們首先建立個檔案叫 pack.mcmeta,這是讓 Minecraft 找到版本與敘述。也能另外加上方形的 pack.png 做為封面圖片。
{
"pack": {
"pack_format": 34,
"description": "Course pack divided from my project -- Alchemica"
}
}
2.2.1. 原版覆蓋
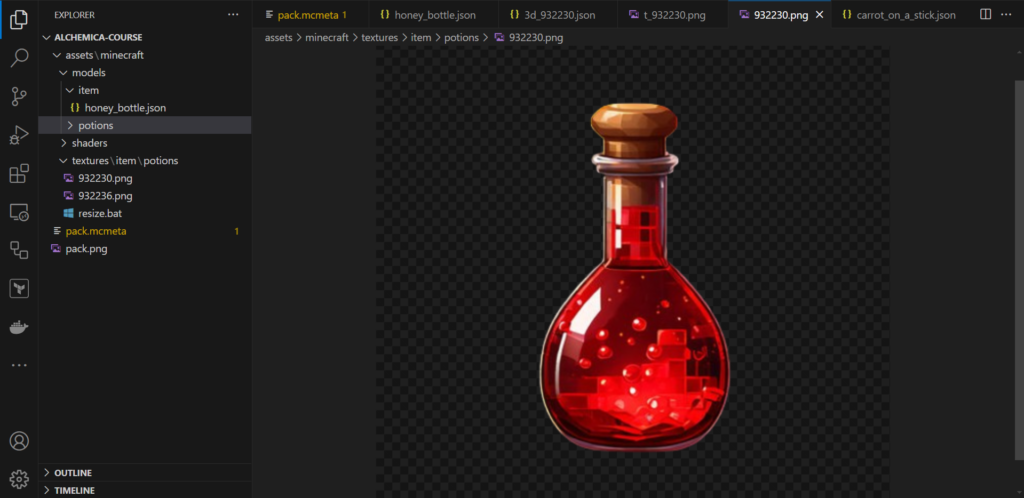
接著我們模仿 versions 的執行檔架構進行增建,並將我們剛用到的蜂蜜瓶複製到專案之中的 models 。接著將 textures 的 layer0 改為 item/potions/932230 。
你可以在這邊下載此素材圖片,或者命名一個 PNG 並丟到 textures 內的 item/potions 路徑。

完成之後我們先刷新 Minecraft,載入材質包後找下 [蜂蜜瓶],可以看到圖像變了。

但這樣有個很嚴重的問題就是我們取代了整個物件,其他人要使用正常的東西都沒辦法,因此我們要進一步進行調整來匹配。
2.2.2. 模型匹配
我們回到蜂蜜瓶的 JSON, 首先記得改回原本的圖樣。
接著我們加上 override 並透過 CustomModelData 進行區分,匹配到不同的物件模型。
{
"parent": "minecraft:item/generated",
"textures": {
"layer0": "minecraft:item/honey_bottle"
},
"overrides": [
{
"predicate": {
"custom_model_data": 932230
},
"model": "potions/2d_932230"
}
]
}而關於 2d_932230 這個 model, 其實長的跟一般的 header 一模一樣。
{
"parent": "item/generated",
"textures": {
"layer0": "item/potions/932230"
}
}完成後我們進到 Minecraft,按下 F3 + T 進行材質包的刷新,此時手上的蜂蜜瓶應該變回原樣。我們接著輸入以下指令取得特定的屬性物品。
/give @s minecraft:honey_bottle[minecraft:custom_model_data=932230]此時可以看到兩瓶都是蜂蜜但材質與物件都分開了,透過這種方式可以造出無限可能。

3. 後話
但有些人可能覺得這藥水就是圖片在那邊浮空旋轉,我們就能透過 3D 建模的方式進行加強。
但我自己是 3D 建模白癡,所以我採用 AI 模型協助生成,不太會操作且想省時間的千萬別錯過喔。
4. 參考
[1] Pack Format — Minecraft Wiki
https://minecraft.wiki/w/Pack_format