0. 前言
無論是在冒險地圖中製作生動的場景,或是為技能設計絢麗的動畫,/particle 指令都能派上用場。透過粒子效果可以大大提升遊戲的沉浸感,讓你的創意在遊戲中得以充分展現。
那我們這篇我們會進行 particle 的基礎知識到進階設定,順帶簡單實作,馬上就來看看吧!
1. 重點
2. 內容
2.1. 完整解析
2.1.1. 粒子效果的特性
在遊戲中粒子效果是以 2D Sprites 形式呈現,因此無論玩家如何移動它們總是面向玩家。而在短暫的動畫過程中可能會變換大小和旋轉,並去循環 Sprite 動畫。
多數粒子是可以穿過牆面的,而部分粒子(ex: 煙霧)則與實心方塊碰撞,並在蜘蛛網中會被減速,但它們並不受其他實體的影響。

另對於遊戲機制有影響的粒子效果基本還會顯現在 Minimal 設定之下。
Sprite
Sprite 是電腦圖形和遊戲的術語,指整合到場景或環境中的 2D 圖像或動畫。通常由多張不同動作的圖片組成循環動畫,避免遊戲角色在螢幕平移的滑稽情況,且可透過越多的禎數提供流暢的動態感。至今仍大量運用在 Platform, 2D RPG 等平面遊戲,到了 3D 則多都改由骨架進行控制。

2.1.2. 粒子效果的生成
簡單認識粒子的特性後,我們就能夠進一步開始透過指令進行更好的調整囉。
那由於涉及視覺設定上的觀感設定,我自己基本不會使用最基本的語法,能調整的太少了。
/particle <particle_name> ~ ~ ~那另外一種較詳細的寫法中,我們能夠進一步調整粒子的數量, 呈現範圍, 速度, 視野距離, 強制顯示, 可看見者,相對有非常多的調整。
/particle <particle_name> ~ ~ ~ <delta> <speed> <count> [force|normal] [viewers]在座標後方各位千萬別依照 Hint 乖乖地輸入座標。

這個 delta 區塊主要用來表示要呈現粒子效果的區域,而其中心區域就是我們前面指定的座標。而這邊的數值被放大了 8 倍,所以想要呈現在一格之中我們則要設置為 .125 .125 .125,而後方的 count 除了影響數覺效果外還能用來辨別例外。
接著先跳過來看 count 也就是粒子的總數,最高可到 32 bit 但前提是你的電腦承受的住。正如我們在 RPG 地圖 Boss Fight 難免遇到粒子效果造成的當機攻勢,生成越多粒子往往對玩家是種負擔。

而粒子會在 delta 的範圍內隨機擺放,以下為從左到右的指令範例。可以發現即使再多的粒子在同個地點也沒有多少用處,而在 delta 的直徑範圍內除了縮放外還能針對樣式做調整。
/particle flame ~ ~3 ~ 0 0 0 0 100 normal/particle flame ~ ~3 ~ .125 .125 .125 0 100 normal/particle flame ~ ~3 ~ .125 .5 .125 0 100 normal
但在 count = 0 的時候不是沒有粒子,在此時的 delta 則等同於 Motion 設定,配合 speed 從隨機擴散變為直線射出粒子。

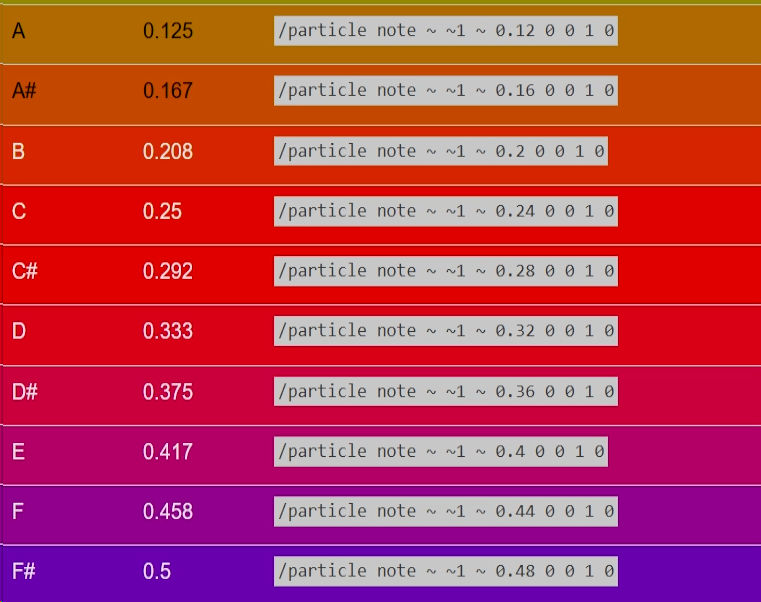
針對音階符與 entity_effect 則用來決定粒子的顏色,色彩數值由 delta x speed 進行計算。

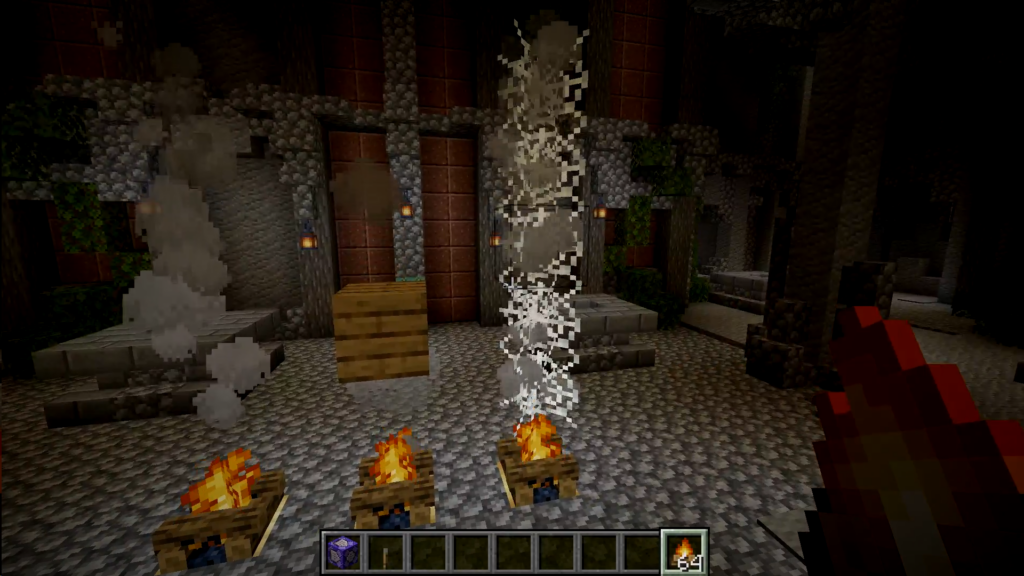
那 speed 概念正如其名代表粒子的移動速度,但其活性視粒子效果反而不同。在下方的範例中分別是速度 0 與 0.05 來呈現火焰,可以看到在 0.05 的狀況下火焰就已經明顯向外擴散。

但也不是說速度越高一定越糟,有些比較遲鈍或會下墜的粒子效果反而要到 1 才會變平常所見的樣貌。

另外當然也有完全不受影響的案例。

後方兩項都是選填的針對玩家的顯示設定,本身的預設值分別為 normal 與 @a ,但我自己習慣上還是加上 normal 提醒自己這邊還有參數可以設定。
在 Minecraft Wiki 之中雖然只寫到 normal 與 force 用於顯示於 32 或 512 格之距離。


但 force 還可強制在 minimal 設定下也看到效果,適合針對地圖製作中必要的元素避免影響遊戲。

最後尾端的設定則常用於遊戲分組的時候,比如殺手或間諜能夠獨立看到特殊的機關進一步幹些壞事。以下範例以 tag = viewer 進行呈現。
/particle flame ~ ~3 ~ .125 .5 .125 0 1 normal @a[tag=viewer]

2.2. 實作體驗 – 旋轉法陣
2.2.1. 活用工具
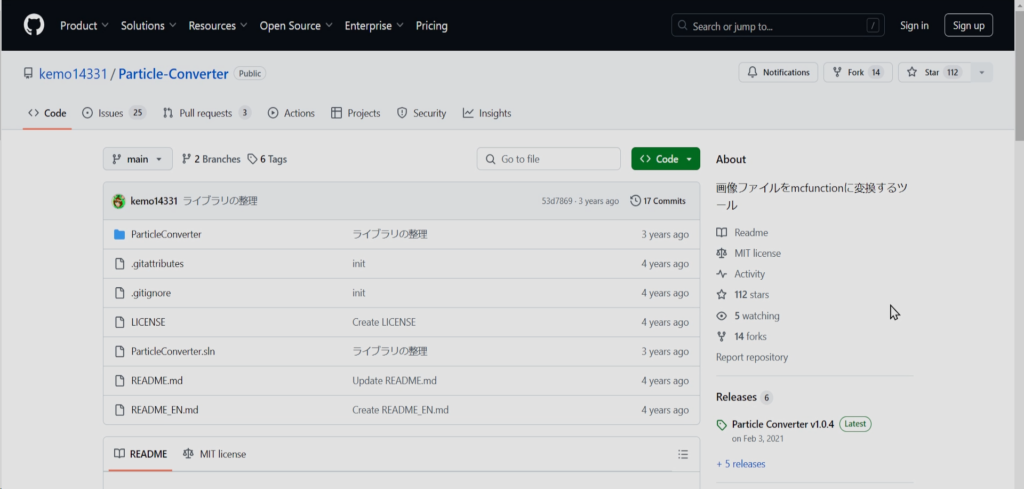
首先到 GitHub 下載【該工具】,麻煩注意系統需求的部分,各位可能還要額外安裝 .NETCore 3.1 才能執行。

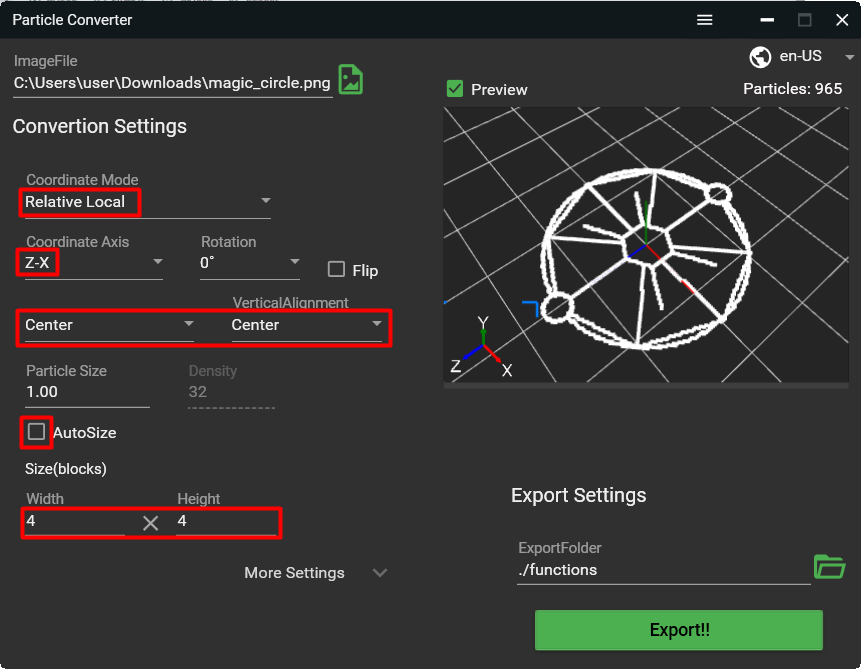
接著我們能夠到【該網站】下載圖檔,習慣性按下 Preview,接著依照以下設定。

簡單講解下齁,我們首先設為相對座標,這樣法陣才能夠進行旋轉。而為了放在地面則設為 Z-X 。接著將法陣對齊中心,並取消 Autosize 直接設置直徑為 4 。
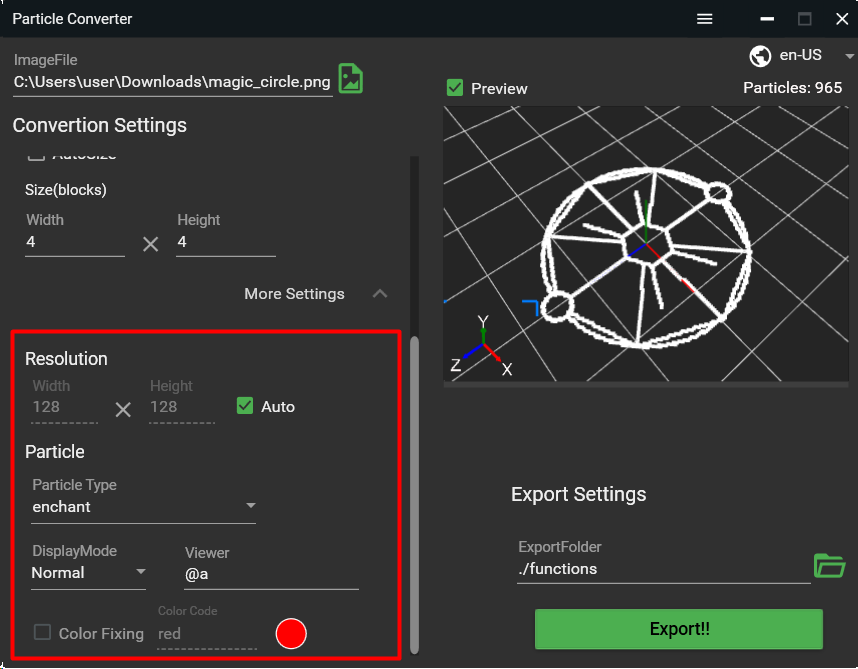
接著開啟 More Settings 調整粒子效果,那範例這我使用的是附魔文字的 enchant,並且將顯示設定改為 normal,就可以輸出 mcfunction 。

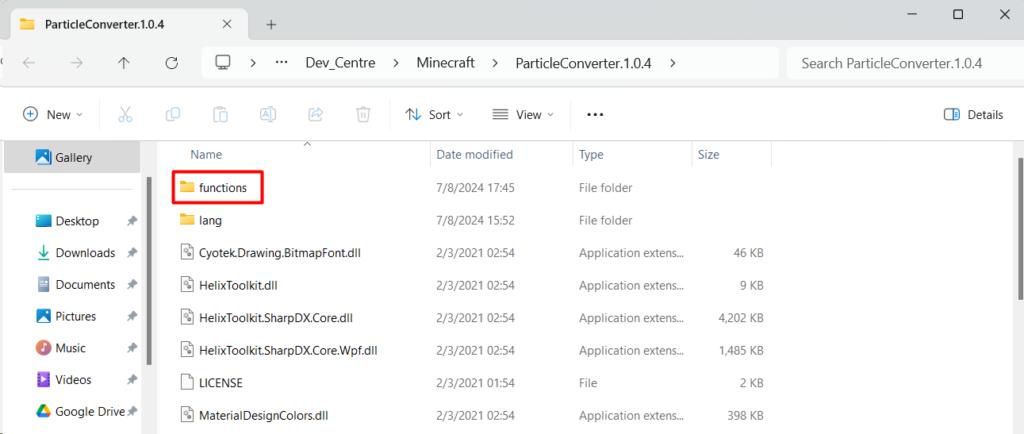
接著到專案目錄進入 functions 目錄之中,複製與檔名相同的檔案。


2.2.2. 指令測試
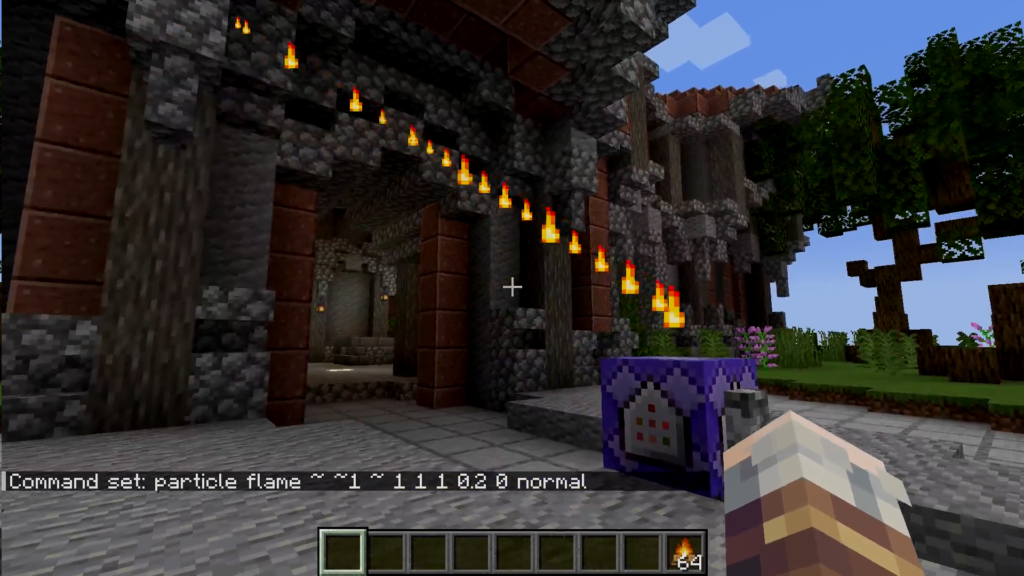
接著貼到我們的 Datapack 之中做成 function 在遊戲中進行使用。那方便起見我們就偷懶用下指令方塊進行測試。
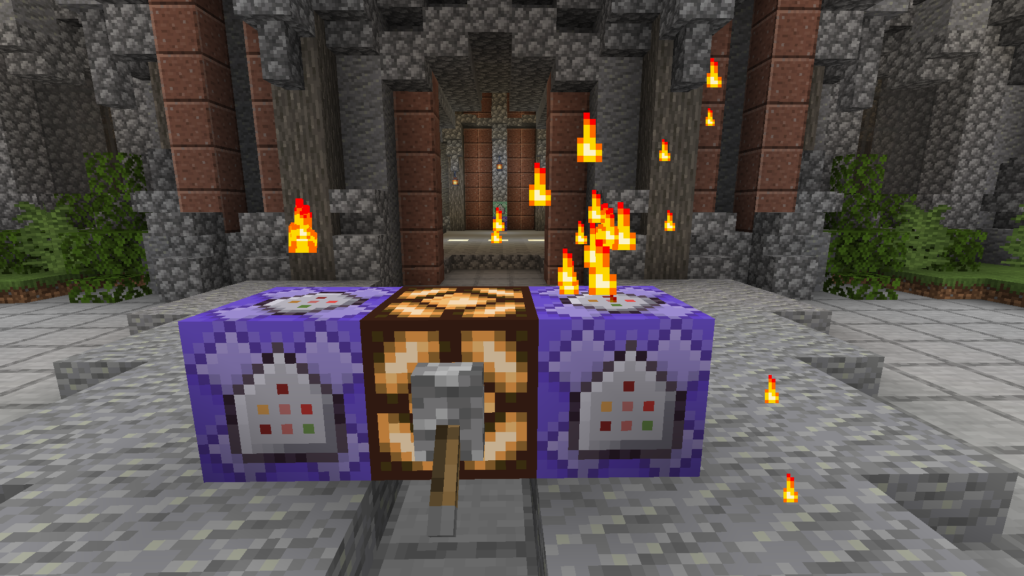
我們首先準備一個 Repeat 指令方塊,讓盔甲座持續的旋轉。
execute as @e[type=minecraft:armor_stand] at @s run tp @s ~ ~ ~ ~6 ~接著在後方接個 Chain 指令方塊,在盔甲座底下秀出魔法陣。
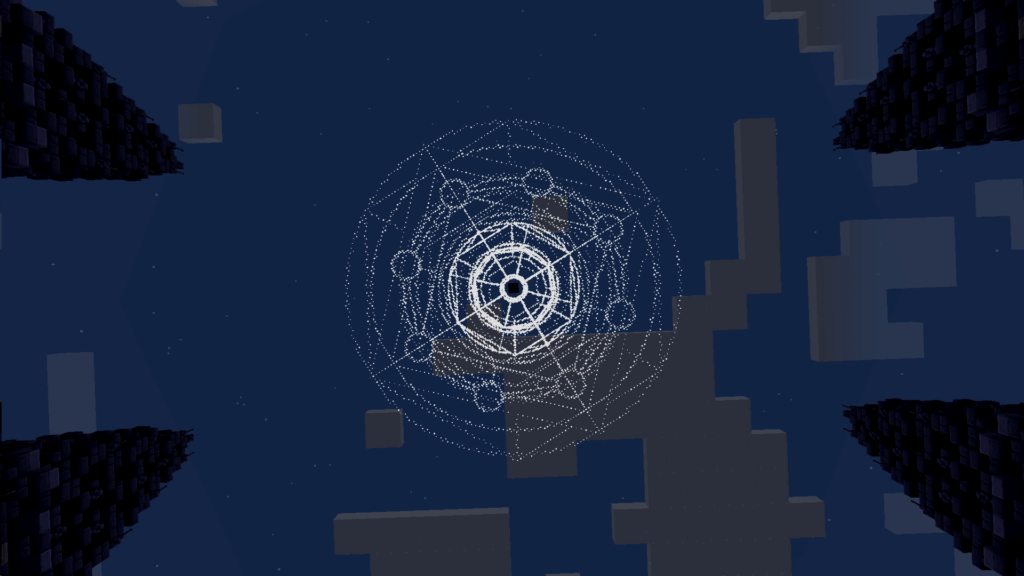
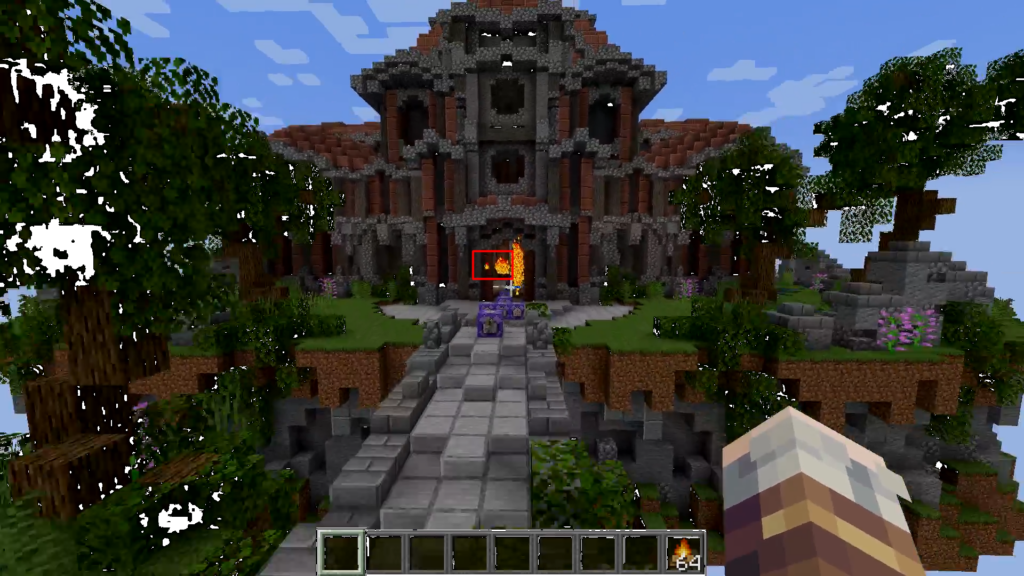
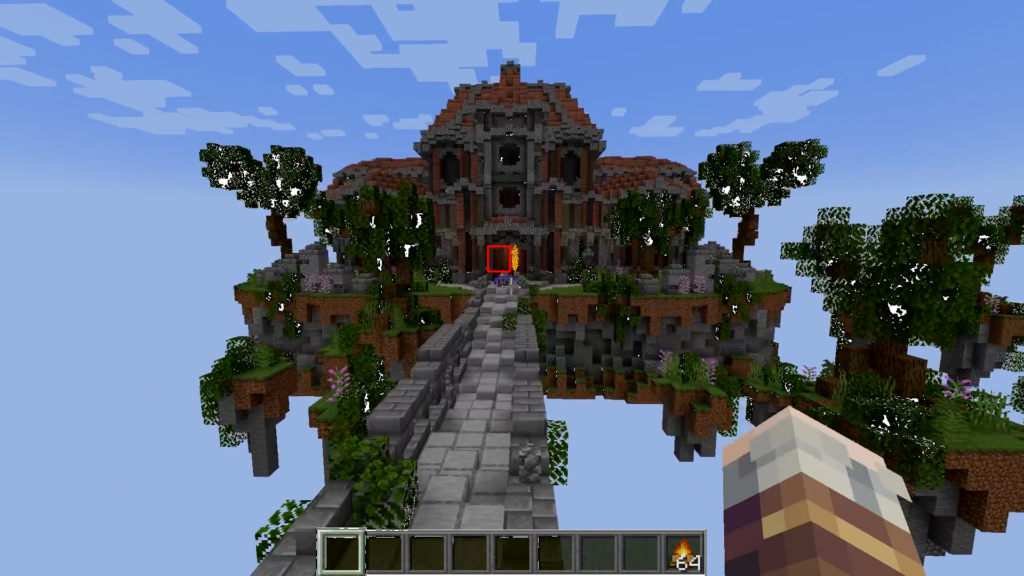
execute as @e[type=minecraft:armor_stand] at @s run function |YOUR_FUNCTION|大功告成!會旋轉的法陣就是如此簡單,對於地圖擺設或技能特效都十分實用。

3. 後話
靈活運用這些粒子效果,你可以創造出極具視覺衝擊力的場景,並將你的想法具象化為動態效果,讓你的 Minecraft 創作更上一層樓。
那由於篇幅關係,我們將 /playsound 拆出額外進行解說,另外也有準備額外實作進行音樂的添加,各位可以期待一下。
4. 參考
[1] Commands / particle — Minecraft Wiki
https://minecraft.fandom.com/wiki/Commands/particle
[2] Image Particle Generator – by Legitmoose
https://www.youtube.com/watch?v=1DjAt-WuJFA
5. 額外
[1] Animated Particle Plotter – by Cloud Wolf
https://www.youtube.com/watch?v=YFDo5Inn7x8