
[Flutter] 物件引導 – 排版 002 – Linear Layout
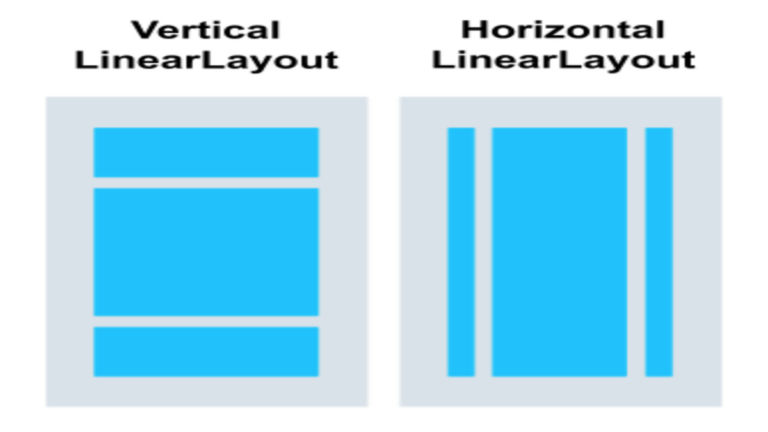
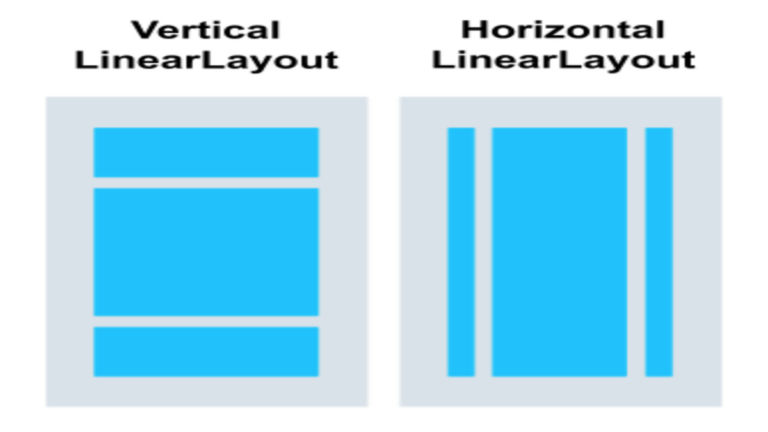
在建立相簿時,我們希望橫向擴張。又或者建立清單時,我們希望縱向的成長。這兩種形式呢,被稱作線性布局(Linear Layout)。那就讓我們來簡單看看常見的使用方式吧。
ultimate-addons-for-gutenberg domain was triggered too early. This is usually an indicator for some code in the plugin or theme running too early. Translations should be loaded at the init action or later. Please see Debugging in WordPress for more information. (This message was added in version 6.7.0.) in /opt/bitnami/wordpress/wp-includes/functions.php on line 6114