0. 前言
變數是存儲數據的基本單位,藉此在程式中操作和使用這些數據。變數的使用是每個程式設計語言的基礎知識之一,從而使得程式更加靈活和易於維護。
而函式則是為了取代高重複性的程序,減少程式的資料量與複雜度。
接著讓我們看看與常見的程式語言有什麼差異吧。
1. 重點
let i = 1, j = 9; 2. 內容
2.1. 變數型態
在 JS 的變數定義非常簡單,只有 6 種基礎變數,其餘都可視為複合變數的物件(Object)。而基礎變數分別為以下幾項。
2.1.1. 字串 — String
字串也是常用的格式,簡單來說就是與文字相關都算。通常用單或雙引號包住,但重音符可以進階使用模板字面(Template Literals)。
ex: ‘Hello World’ ”Hello World” `Hello World`
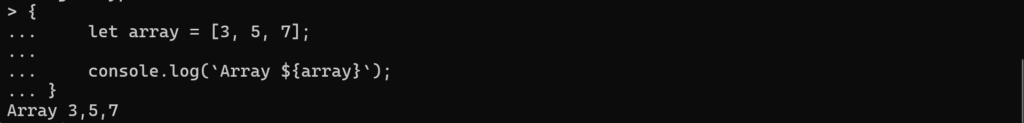
而模板字面的概念也不複雜,簡單來說就是能直接導引變數並轉成文字,框架為 ${ 變數名 }。下面的範例我使用陣列來做示範,由於經過 toString() 的處理,打印出來才變成 3, 5, 7 而沒有 [ ] 包住。
{
let array = [3, 5, 7];
console.log(`Array ${array}`);
}
2.1.2. 數字 — Number
相對於繁瑣的 int, double 與 float,JS 將所有數字相關的都存成一種。
ex: 100 3.14159 - 9
2.1.3. 布林 — Boolean
布林是相對簡單的型態,分為 false (0) 與 true (1) 兩項。
2.1.4. 空值 — null
空值顧名思義就是沒有數值儲存,常用來當作初始化的手法。
2.1.5. 未定義 — undefined
未定義顧明思義就是在呼叫前沒有定義過,或者不存在於資料格式中,常用來當作檢測錯誤的手法。
2.2.6. 符號 — Symbol
符號是很少用到的概念,只要用來作為索引值居多。定義時必須追加 Symbol( ) 框住內容。
2.2. 變數定義
在 JS 中,分有以下三種定義型別:var 全域變數, let 區域變數, const 區域常數。正如其名 const 定義後便不得修改,而 var 與 let 主要差異在於含括範圍。
而 JS 的宣告也十分簡單,直接輸入數值便會自動判斷,不用手動定義型態。
範例 1: 變數修改
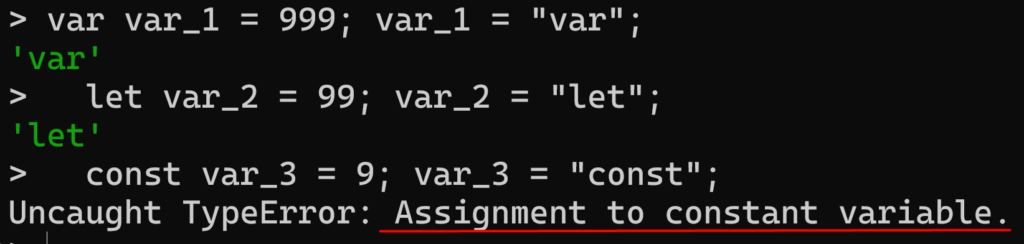
那我們首先嘗試變數的修改,var 與 let 應該都能正常修改,然而嘗試修改 const 就會跳出錯誤。我們依次執行下列三行。可以看到在修改 const 顯示 TypeError 阻擋我們修改常數。
順道也展示下,JS 的變數是可以隨意切換型態的,如範例從數字轉為字串。
var var_1 = 999; var_1 = "var";
let var_2 = 99; var_2 = "let";
const var_3 = 9; var_3 = "const";
範例 2: 活動範圍
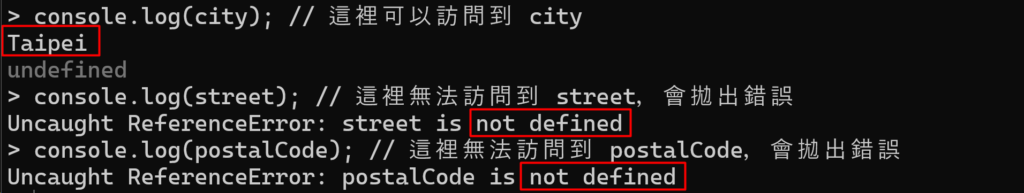
接著展現下活動範圍的不同,可以看到三個變數都在同個 if 區塊內定義,然而只有 var 能溢出。
if (true) {
var city = "Taipei";
let street = "Main St"; // let 在塊級作用域內有效
const postalCode = "100"; // const 也是在塊級作用域內有效
console.log(street); // 這裡可以訪問到 street
console.log(postalCode); // 這裡可以訪問到 postalCode
}
console.log(city);
console.log(street);
console.log(postalCode); 
2.3. 函式宣告
函式的用途在於取代高重複性的程式碼,或者將程式碼組合成模塊方便進行維護。
2.3.1. 基礎函式
基礎函式基本分為兩類,直接定義函式名稱的宣告式與定義變數方法的表示式。而差異之處在於表示式可以作為 Anonymously Function ( Lambda Function ),針對暫時或專一使用的方法,我們不用絞盡腦汁擠出個好聽的名字。
範例 1: 簡易加法
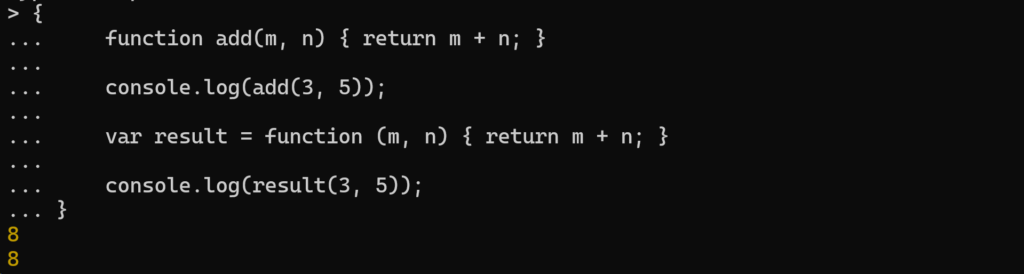
在上層的是我們常見的宣告式,而表示式通常用來附值給變數或短暫執行。兩個結果一樣回傳都是 8 。
{
function add(m, n) { return m + n; }
console.log(add(3, 5));
var result = function (m, n) { return m + n; }
console.log(result(3, 5));
}
2.3.2. 箭頭函式 ( Arrow Function )
雖然我們有了表示式能縮短些許字數,然而在程式發展過程中又出現種叫箭頭函式的發明。其主要用途是指向變數並可省去多打 function 的開頭。起初或許很不習慣,但日後能省下不少打字時間。
{
var result = (m, n) => { return m + n; }
console.log(result(3, 5));
}2.4. 宣告提升 (Hoisting)
在 JS 中還有種特殊的設定是變數與函式宣告會被提升到頂層,雖然非常不建議,但對於整理程式碼具點效用。簡單來說,就是可以先呼叫之後再定義。
範例 1: 變數提升
下方範例,由於我們沒有先給 x 附值,因此打印出來還是 undefined。而 ex 2 可以看到雖然最後定義是 x = 3,但第一次執行還是打印出 x = 1 的結果。
// Example 1 -- undefined
console.log(x);
var x = 3;
// Example 2 -- 1, 3
x = 1;
console.log(x);
var x = 3;
console.log(x);
範例 2: 函式提升
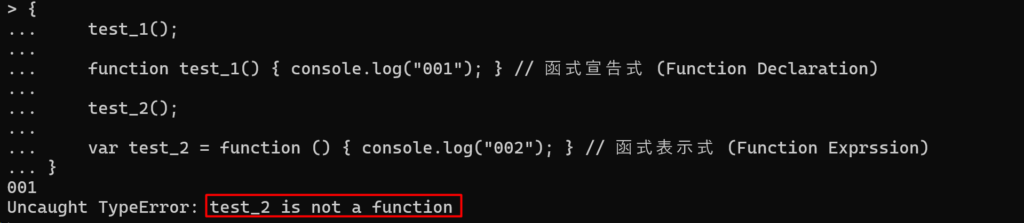
再來我們看到函式的提升,只會影響宣告式而不會提升到表示式。
{
test_1();
function test_1() { console.log("001"); } // 函式宣告式 (Function Declaration)
test_2();
var test_2 = function () { console.log("002"); } // 函式表示式 (Function Exprssion)
}
3. 後話
變數是編寫高效與維護程式的關鍵,讓我們能靈活操作數據來實現各種功能。
接下來我們將探討JavaScript中常見的運算子。作為程式設計的核心概念,讓我們能對變數和數據進行各種操作, 計算與邏輯。
4. 參考
[1] Grammer and Types — MDN Web Docs
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Grammar_and_types