0. 前言
在程式中運算子和 if 語句是程式設計中不可或缺的基礎組件。前者讓我們能夠對變數和值進行操作,而 後者則讓我們能根據條件控制執行程序。
那在後續我們會展示較常使用與重要的元素。
1. 重點
2. 內容
2.1. 算術運算子
算術是生活中最基礎的邏輯思維,符號有基本的加 (+) 減 (-) 乘 (*) 除 (/),另外主要多出 % 用來計算餘數。而前面提過 JS 只區分 Number 類型,因此除法不同於多數程式語言能夠回傳的非整數。
{
console.log(7 + 2); // 9
console.log(7 - 2); // 5
console.log(7 * 2); // 14
console.log(7 / 2); // 3.5
console.log(7 % 2); // 1
}
而為了簡化部分功能也設計了疊字符號,包含加減 1 與次方的功能。那要注意的是,++ 與 — 具有先後順序關係,如下方範例,n++ 會回傳 +1 之前的結果即 7,而 ++n 反之會回傳結果為 +1 後的 8 。
{
var n = 7;
console.log(n++); // 7
console.log(n--); // 8
console.log(++n); // 8
console.log(--n); // 7
console.log(7 ** 2); // 49
}
2.2. 比較運算子
大於與小於的概念代表生活許多的比較概念,而在程式中我們通常就要依靠 if statement 進行分流,這邊先簡單展示其架構。
if (condition) {
// operation
}
else if (condition) {
// operation
} else {
// operation
}那基本的 >, >=, <, <= 我就不多加展示,直接進入特殊的等值比較吧~
範例 1: == v.s. ===
在 JS 中極為特殊的是三個等號的比較式,強制要求要是同個檔案型態。常用來確保變數型態持恆。而同樣的概念也施加到不等於的 != 與 !== 之上。
{
let m = "1", n = 1;
console.log((m === n));
let o = 1;
console.log((o === n));
}我們可以看到,一個是字串而一個是數字,但在 == 的比較中卻會是同樣的,這是因為腳本程式的性質。

{
let m = 1, n = 1;
console.log((m > n));
console.log((m >= n));
}而換成 === 的比較,字串就不等同於數字。

2.3. 邏輯運算子
邏輯運算子的概念,等同於 AND, OR 與 NOT 的概念,主要用於延伸 if statement 的條件式。&& 代表 AND 並要達成所有條件, || 代表 OR 只要達成任何條件,而 ! 代表 NOT 要求否定的答案。
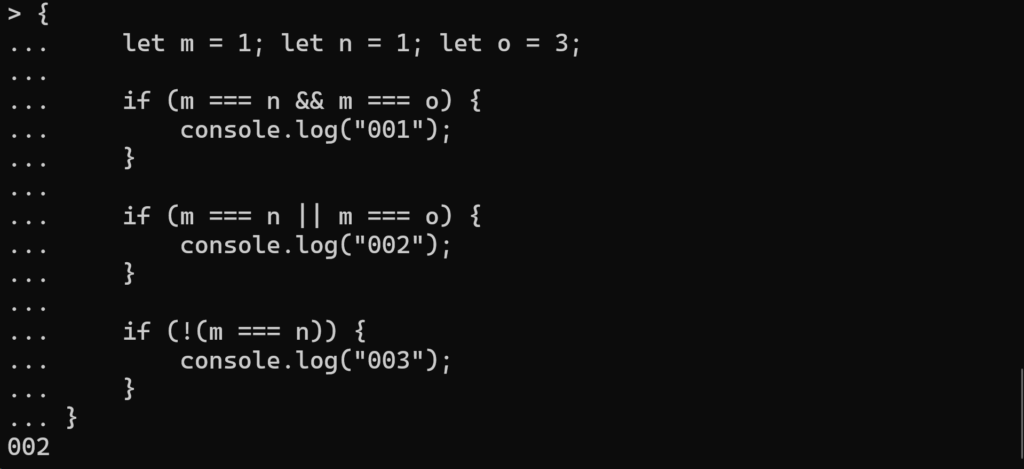
{
let m = 1, n = 1, o = 3;
if (m === n && m === o) {
console.log("001");
}
if (m === n || m === o) {
console.log("002");
}
if (!(m === n)) {
console.log("003");
}
}
2.4. 位元運算子
電腦最底層是由位元組成,所使用的是 2 進位制而非我們熟悉的數學十進位制。而位元運算子的主要用途主要在於進程的演算,以及硬體的執行。而 JS 回傳的是 <= 32 的長度。
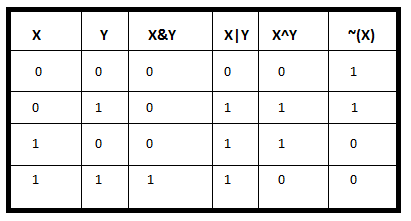
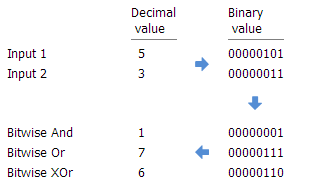
範例 1: AND, OR, XOR, NOT
此時的比較類別變成依靠位數的比對去切換 bit,也就是 0 與 1 的邏輯切換。


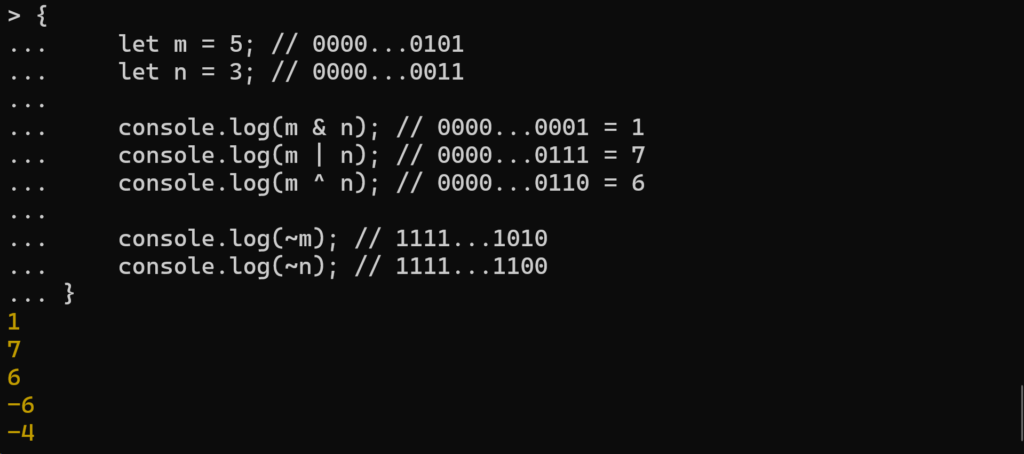
{
let m = 5; // 0000...0101
let n = 3; // 0000...0011
console.log(m & n); // 0000...0001 = 1
console.log(m | n); // 0000...0111 = 7
console.log(m ^ n); // 0000...0110 = 6
console.log(~m); // 1111...1010 = -6
console.log(~n); // 1111...1100 = -4
}而過程中由於 NOT 導致前方的進行補位,轉為代表負值。

範例 2: 移位 ( shift )
JS 內建有位元的左移 << 與 右移 >>,而另外設計左側補零的右移方式 >>> 。
{
let m = -5; // 1111...1-1011
console.log(m >> 2); // 1111...11-10 = -2
console.log(m << 2); // 1111...1-10100 = -20
console.log(m >>> 2); // 0111 ... 101 = 1073741822
}3. 後話
在實際開發中,我們應該根據具體需求選擇合適的運算子,並且注意運算子的優先級和結合性。
在接下來的章節中,我們將探討 JavaScript 中的迴圈結構,探討如何重複執行程式。
4. 參考
[1] Expressions and Operators — MDN Web Docs
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Expressions_and_operators