0. 前言
2D 模型感覺不夠看,但想製作 3D 模型又好麻煩?
這期我們使用 AI 模型告別 Blockbench,快速將 2D 轉成 3D 並匯入 Minecraft 世界。
1. 重點
修正資訊(Jul. 21, 2024)
🙏感謝 [巴哈姆特] 貓狗貓 提供以下關於 objmc 部分的修正資訊
1. 由於 objmc 是修改 core shader 後達成的效果,因此與光影相關的模組基本都會出現看不見的問題
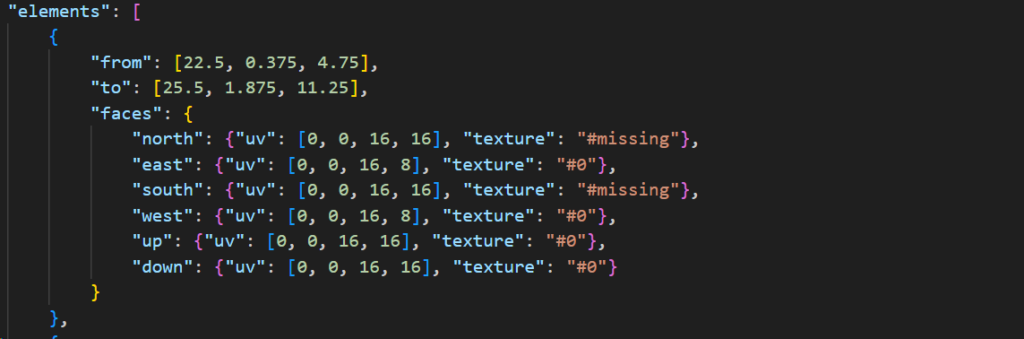
2. 透過結果 JSON 的 elements 能發現其都非常微小 (0.000001),才是 Blockbench 無法看到的主因
3. 關於結果 PNG 的藍色區塊代表是 uv 資訊而不是套皮的素材。
2. 內容
2.1. Minecraft 的 JSON 模型格式
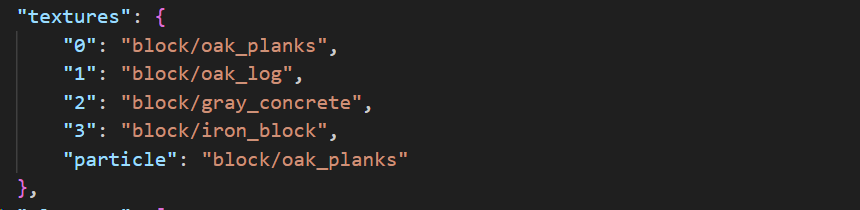
透過 JSON 建立方塊與素材算是 Minecraft 特有的樣式,那我們主要有三個區塊,textures 讀取不同的素材進行配色,elements 調整 cube 的位置組成模型,display 調整拿在手上丟在地上的模型樣貌。



2.2. 材質包製作
我們先進到上次建立的材質包之中並準備好開發環境,接著就從生成模型先開始吧。
2.2.1. Tripo AI — 2D 轉 3D
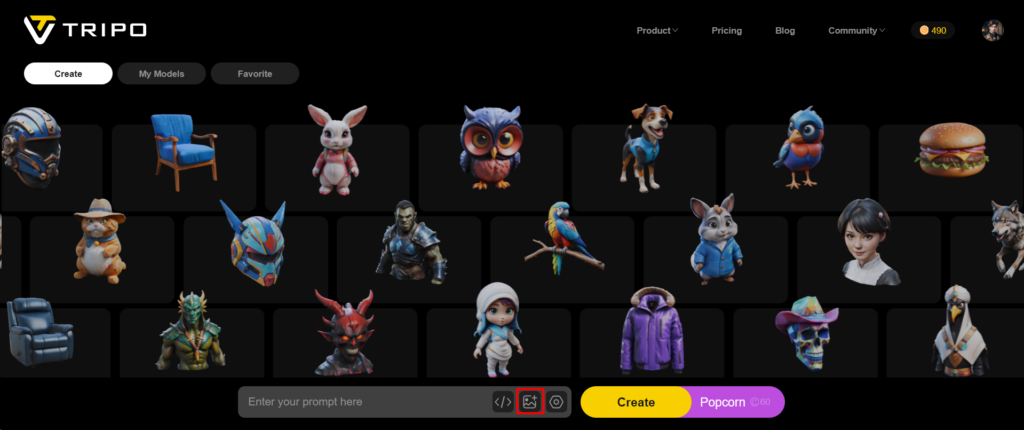
講到 Minecraft 講到建模很多人大概先想到 Blockbench, 但我身為 3D 建模白癡,我決定使用 AI 模型進行處理,那我所使用的是 Tripo AI 這個 2D 轉 3D 的服務。
該公司先前有與 Stable Diffusion 合作發布概念性模型,但成效差上許多,若你真不想花費 token 可以嘗試看看。這邊提供文章連結,裡面附有模型下載的地方。
這邊先付上我這邊生成的 OBJ 模型,各位不想註冊不想花錢的可以到此連結下載素材。
生成與檔案下載都會花費 token,而剛註冊會給 600 的免費額度,大概可以做 20 個左右。我們上傳我們上次準備的去背圖片進行嘗試吧。

這種生成方式有兩種缺陷,首先在於模型只能靠一個面去推敲,但出來的結果還可以接受。第二在於由於是 material 鋪上 mesh 的方式,因此我們若想對模型進行更動稍有挑戰性。
等待生成完成後可以轉一轉把玩一下,再來點選右上的拓展按鈕進到主檢視器。

關於 Stylize 那邊的像素化我們可以忽略它,先前在測試發現畫質損失嚴重並只能匯出 glb 格式。

我們只要記得右下的匯出選擇最普遍的 obj 並交錢下載模型,下載成功後我們找個地方先解壓縮出來。
2.2.2. objmc — OBJ 轉 JSON
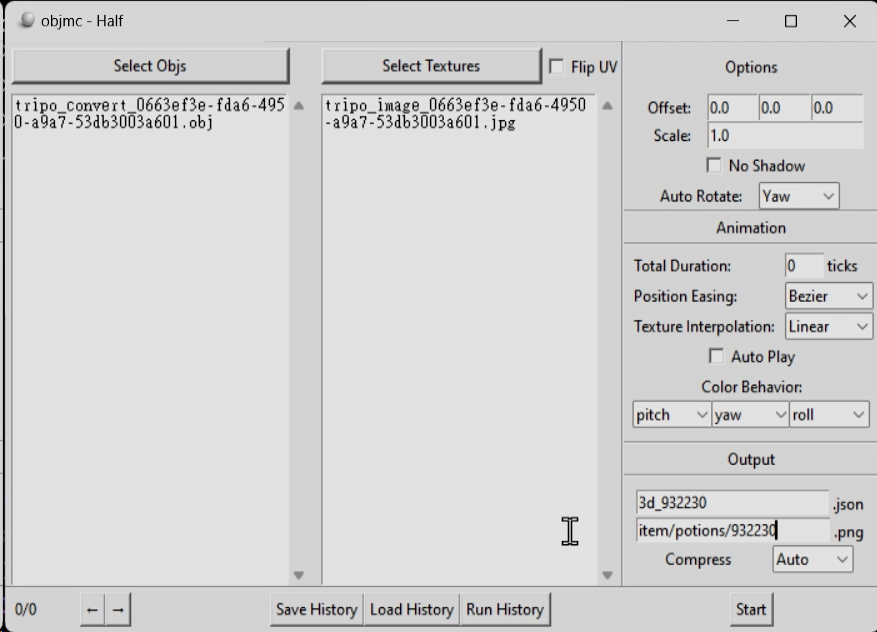
我們到 GitHub 找到 objmc 這個專案,並透過 git clone 指令複製到本地。完成後就請執行 objmc.py 開啟 GUI 介面準備進行操作。
git clone https://github.com/Godlander/objmc.git這個專案的特點就在於轉換 OBJ,這是 Blockbench 覺得太過麻煩直接表明拒絕開發的功能。而這個工具根本成為了 3D 建模者的福音,可以將 Polish 3D Model 直接轉為 Minecraft 的 JSON 格式。
那介面上看到可以讀取多個 OBJ 但那是針對動畫的生成,我們不用用到那麼複雜。但你有興趣能研究 Blockbench 的 Obj Animation Exporter 插件,其就是透過動畫分偵切割新的 Obj 出來。
那我們就是讀取剛剛的單個 OBJ 模型 + 它的圖片素材,順便先設定輸出時名稱與素材路徑。

那轉換出來的這個格式與方塊也是完全相通的,但我們還是先將目光集中在道具之上。
2.2.2. 引入模型
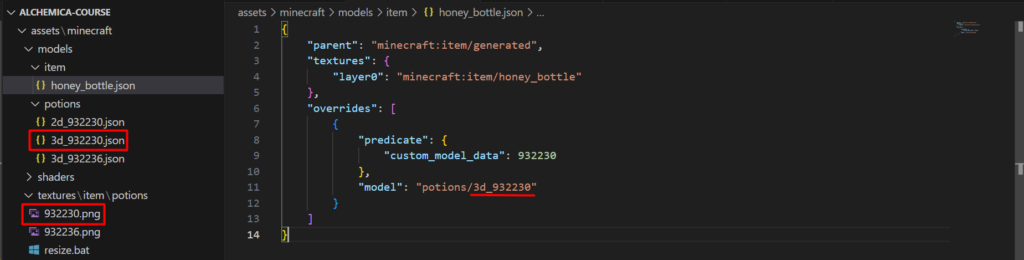
看到 Terminal 顯示 Complete 完成生成後,將剛剛的 JSON 與 png 貼到我們的材質包之中。而 [蜂蜜瓶] 記得要將 override 的地方從 2d_ 改為 3d_ 。

完成之後我們在回到 Minecraft 進行 F3 + T 重整,可以看到模型有點偏移。這邊強烈否對使用 Blockbench 讀取 JSON,原因在於從 mesh 轉換因而有超多的 cube,直接加載瞬間讓我電腦當機,而第二在於素材圖片的大小過大,Blockbench 偵測不到因而呈現隱形的物件。所以要修改還是推薦從 Maya, Blender 進行修改後重新給 objmc 進行轉檔。

3. 後話
透過 2D 轉 3D 雖有侷限性但大大增加製作的效率,那希望這兩篇可以幫助到各位。
也別忘記可以留言或按讚讓我知道,這教學對於各位非常實用。
4. 參考
[1] objmc
https://github.com/Godlander/objmc
[2] Tripo SR (開源概念模型)
https://stability.ai/news/triposr-3d-generation